Les dictionnaires définissent le maillage interne comme l’action de former un réseau qui permet de distribuer des objets ou des personnes dans un espace donné.
C’est un domaine un peu technique du SEO (Search Engine Optimization) qui fait d’un site internet, quel qu’en soit son design, une vitrine que l’on peut trouver facilement ou pas lors de nos recherches sur les moteurs de recherche.
Commençons par en donner une définition plus simple, avant d’expliquer pourquoi il est essentiel de bâtir les connexions entre les composantes de son site web.
Enfin, nous donnerons quelques idées actionnables pour améliorer les performances organiques de son site internet.
Qu’est ce que le maillage interne ?
Les définitions du maillage interne ne manquent pas. On peut retenir celle-ci, proposée par Yooda.one, pour qui “le maillage interne, ou maillage de liens désigne l’organisation des liens en interne sur un site web”.
Un lien interne est un lien qui relie deux pages d’un même site internet.” Cette dernière phrase est essentielle : on cherche à lier 2 pages d’un même site, comme si la 2ème page allait expliquer plus en détail la 1ère ou donner des compléments d’information.
Il est de ce fait fondamental de structurer son discours de manière pédagogique, à la fois pour le lecteur et pour les robots de Google qui vont crawler le site.
Google attache une importance toute particulière depuis quelques années l’expérience client, la fameuse User Experience ou UX.
En tant que client d’un site, je dois être en mesure de comprendre de manière simple, structurée et logique, le thème abordé.

Pour Search Factory, on définit donc le maillage interne comme la manière dont on organise les renvois d’une page web donnée vers d’autres pages du même site.
Plus concrètement, il s’agit de la façon dont on va intégrer des liens hypertextes dans un contenu, pointant vers certaines pages du même site.
Les liens lient des pages entre elles en dessinant l’architecture globale de votre site.
Pourquoi faire un maillage interne ?
Un maillage bien pensé améliore ainsi l’expérience utilisateur de vos clients potentiels et permet une meilleure navigation, tout en renforçant votre référencement naturel.
Pour mémoire, Google construit son algorithme de recherche en suivant les critères E-A-T, E signifiant Expertise, A Authoritativeness et T Trustworthiness.
En clair, les robots de Google vont tenter de déterminer votre capacité à vous positionner en tant qu’expert d’un sujet (le A), à élaborer un discours cohérent et argumenté pour gagner en confiance (le T); enfin, l’autorité vient de la qualité des rédacteurs du contenu qui doivent être reconnus et respectés dans leur domaine.
A titre d’exemple, si j’écris un blog sur la cuisine périgourdine, il faut que je puisse justifier de mon expertise. Avoir été cuisinier dans un restaurant sarladais ou critique gastronomique dans un quotidien national, avoir écrit un livre ou publié beaucoup de contenu, seraient des marqueurs forts pour Google.
Depuis 2022, Google a ajouté un autre E pour former l’acronyme E-E-A-T, cherchant à évaluer l’Expérience qui provient des évaluations ou commentaires venant de tiers.
Pour compléter l’exemple culinaire précédent, avoir des avis positifs en ligne de la part de nombreux clients renforcerait très sensiblement la dimension Experience.
Si vous souhaitez approfondir la question, vous trouverez en bas de page le résumé d’un contenu très détaillé et intéressant sur le Google E-E-A-T.
Comment faire un maillage interne ?
Pour réaliser un maillage interne efficace, une agence commencerait par auditer les contenus existants ainsi que les liens, pour proposer une grille de liens.
De manière très pratique, il est recommandé de commencer par sélectionner les pages les plus importantes; ces pages seront les pages qui doivent être prioritaires pour les robots crawlers de Google, Bing, Yahoo ou Yandex selon la région où se situe l’activité de l’entreprise.
Il faut alors construire un ensemble cohérent de contenus qui couvrira un thème de manière large et complète. C’est ce que l’on appelle le cocon sémantique.
Il s’agit d’une stratégie de référencement développée par Laurent Bourrelly pour optimiser l’architecture et les liens internes d’un site web en classant sémantiquement le contenu en pages mères, sœurs et filles. En d’autres termes, les pages filles expliquent plus en détail le contenu des pages mères.
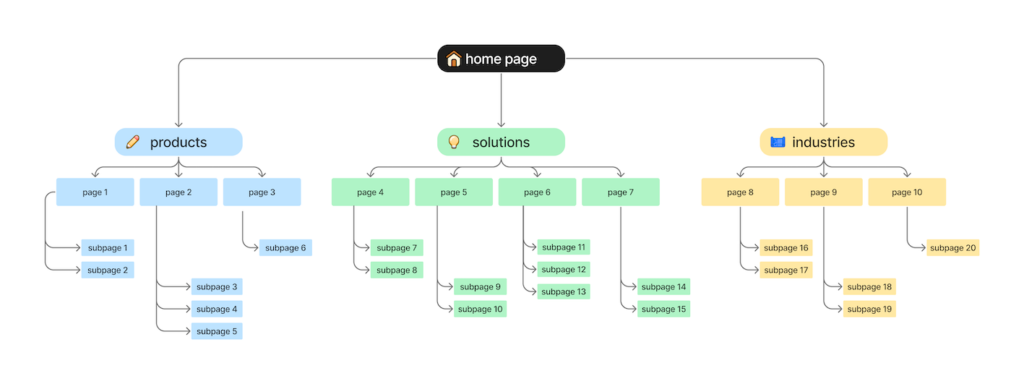
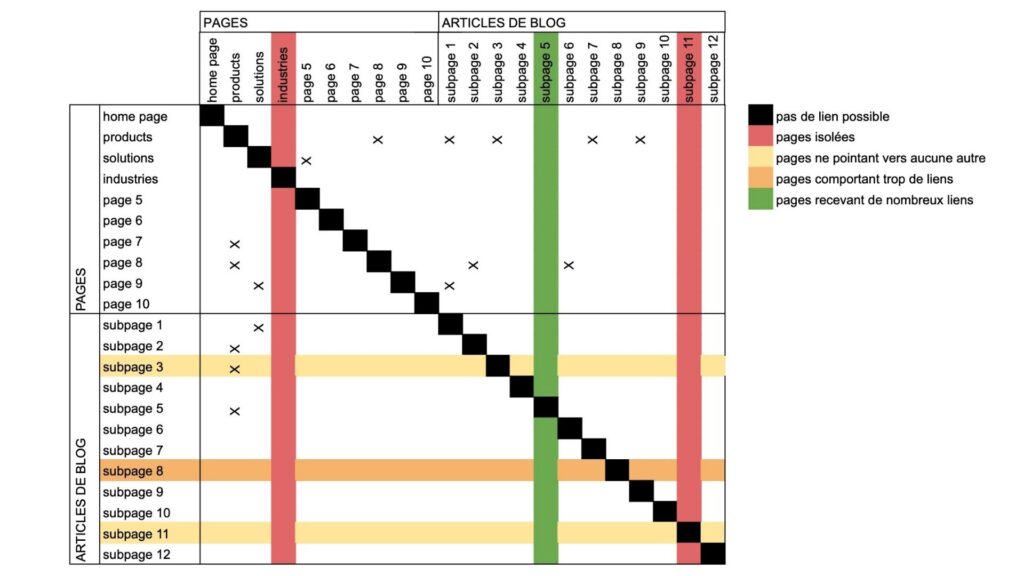
L’un des principaux avantages des liens internes est d’expliquer la structure du site aux robots des différents moteurs de recherche, à commencer par Google. Vous pouvez utiliser un outil de cartographie comme Figma pour ébaucher le travail avant d’utiliser une feuille de calcul pour relier les pages parents et enfants.

C’est la logique du tableau qui doit être retenue plutôt que sa portée opérationnelle ; il est évidemment plus facile de construire une telle matrice à un moment où le site n’est pas encore trop développé.

Ce tableau illustre la manière dont une page mère forte est liée à ses pages enfants, ce qui renforce son pouvoir d’attraction. Les pages enfants bénéficient du trafic organique généré par des mots-clés spécifiques.
Le trafic entrant sur la page forte (souvent une page parentale) est redistribué vers une ou plusieurs pages associées. Plus vous liez de pages associées, moins chaque page reçoit de trafic. Tout est question de dosage.
Inspiré de la mythologie grecque, où Ariane donne à Thésée un fil pour sortir du labyrinthe, le fil d’Ariane aide les utilisateurs à naviguer dans la structure du site.
Le fil d’Ariane s’avère particulièrement utile sur les sites de commerce électronique ou ceux qui comportent de nombreuses pages, comme Amazon ou eBay. Par exemple, sur Amazon, lorsque les utilisateurs consultent un produit, le fil d’Ariane affiche la catégorie principale, les sous-catégories et le produit lui-même. Cette fonction permet aux utilisateurs de revenir sur leurs pas ou de naviguer facilement vers des sections connexes.
Selon une étude de Nielsen Norman Group, le fil d’Ariane améliore considérablement l’expérience de l’utilisateur en fournissant des repères visuels clairs. Il facilite non seulement la navigation, mais améliore également l’optimisation pour les moteurs de recherche (SEO) en proposant des liens internes et en organisant l’information de manière logique.
En incorporant un fil d’Ariane bien conçu, les sites web peuvent améliorer l’engagement des utilisateurs, réduire les taux de rebond et accroître l’efficacité de leur présence en ligne
En conclusion
La mise en évidence d’articles ou de contenus connexes ou similaires est également intéressante, car cette technique participe à la création d’un cocon sémantique efficace et pertinent. Comme souvent, ce qui est simple fonctionne bien.